Introduction
You can connect Privyr to your website to receive new leads submitted via your website’s contact form(s) in your Privyr account. This gives you instant new lead alerts and automatically creates the leads in your client list so you can immediately contact them.
Note that you’ll need to have an existing website with a contact form that collects lead details, as well as permissions to configure a webhook integration on your form builder.
Connecting to your Contact Forms
If you have a website with a contact form, you can request the integration instructions via the Privyr app by going to your Account tab, selecting Integrations, and tapping on Website.
Once you enter your website address and submit it, our team will check your website to confirm the integration and contact you via email with instructions on how you can connect your contact form to Privyr. Here are the instructions to connect some of the most popular contact forms:
Here are the instructions to connect some of the most popular contact forms:
- Connecting to WordPress Websites
- Connecting to Wix Websites
- Connecting to ClickFunnels
- Connecting to Zoho Forms
- Connecting to TypeForm
- Connecting to Jotform
If you have a different type of contact form that isn’t supported by a direct integration with Privyr yet, you can always use our Zapier integration, Pabbly Connect integration, or Webhooks to connect it to Privyr.
Connecting to WordPress Websites

You can connect Privyr to your WordPress website to receive new leads submitted via your website contact forms in your Privyr account. This gives you instant new lead alerts and automatically creates the leads in your client list so you can immediately contact them.
Privyr works with popular WordPress contact forms such as:
This gives you instant new lead alerts and automatically creates the leads in your client list so you can immediately contact them. View more about the WordPress websites integration.
Connecting to Wix Websites

You can connect Privyr to Wix to receive new leads submitted via your Wix website contact forms in your Privyr account.
This gives you instant new lead alerts and automatically creates the leads in your client list so you can immediately contact them. View more about the Wix website integration.
Connecting to ClickFunnels

You can connect Privyr to ClickFunnels to receive new leads submitted via your ClickFunnels contact forms in your Privyr account.
This gives you instant new lead alerts and automatically creates the leads in your client list so you can immediately contact them. View more about the ClickFunnels integration.
Connecting to Zoho Forms
You can connect Privyr to your Zoho contact form(s) via webhooks to receive new leads submitted via Zoho Forms in your Privyr account.

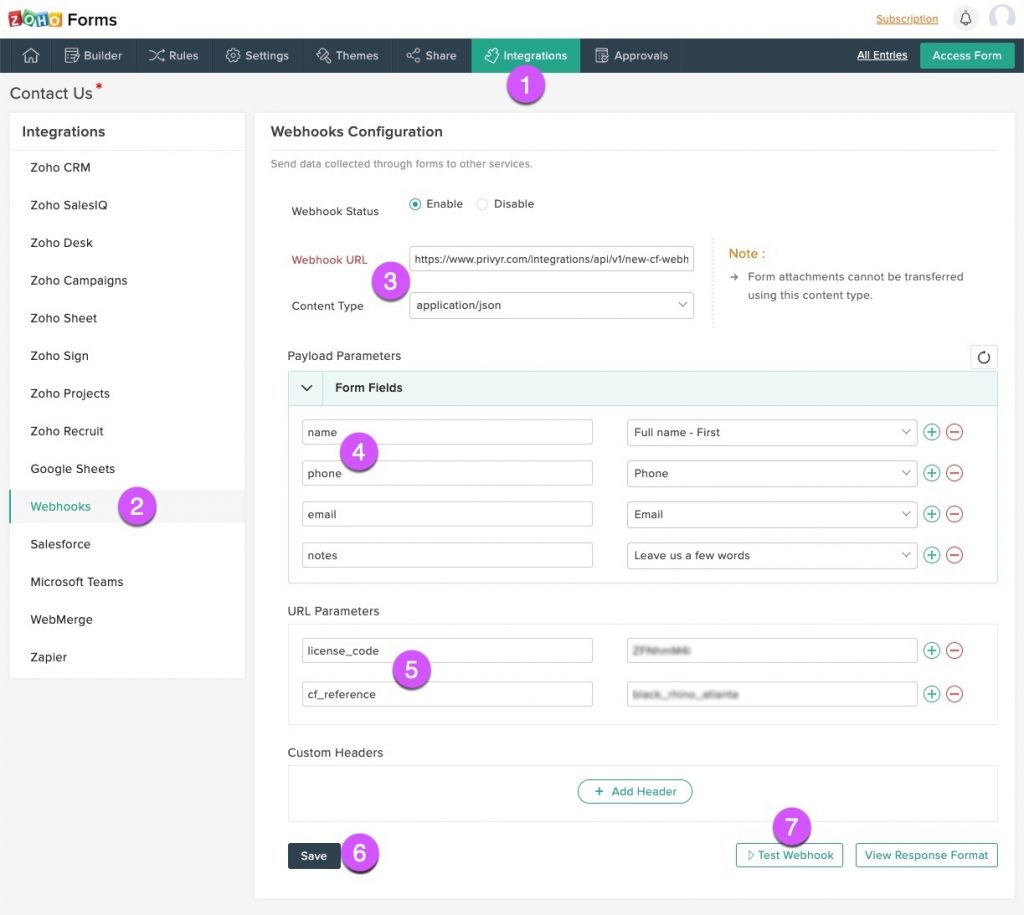
- Log in to your Zoho account and click on the Integrations tab from the form builder.
- Click on Webhooks from the left panel and select Configure Webhook on the main screen
- Fill in the following details in the configuration:
- Webhook URL: https://www.privyr.com/integrations/api/v1/new-cf-webhook-lead
- Content Type: application/json
- Set the Payload Parameters to map your form fields to Privyr, using the following parameters and selecting the field that corresponds to it:
- Parameter Name: name
- Parameter Name: phone
- Parameter Name: email
- Add any other fields that you wish to capture in Privyr as additional parameters
- Add the following URL Parameters:
- license_code: Contact Privyr Support to get your license code
- cf_reference: Enter a name for your contact form (you can change this to any value you like. It will be displayed on the lead details for your own reference)
- Click on Save
That’s it! Once done, you may click on Test Webhook or try submitting a test lead via your contact form and confirm that you receive a new lead alert in your Privyr account.
Connecting to Contact Form 7
You can connect Privyr to Contact Form 7 to instantly receive new leads submitted via Contact Form 7 in your Privyr account.
To connect to Contact Form 7, follow the same steps as Connecting to WordPress. This will automatically connect to Contact Form 7 as long as it is already installed and activated on your WordPress website.
Once connected, you’ll see Contact Form 7 displayed with a green connected status.

Connecting to WPForms
You can connect Privyr to WPForms to instantly receive new leads submitted via WPForms in your Privyr account.
To connect to WPForms, follow the same steps as Connecting to WordPress. This will automatically connect to WPForms as long as it is already installed and activated on your WordPress website.
Once connected, you’ll see WPForms displayed with a green connected status.

Connecting to Elementor Forms
You can connect Privyr to Elementor Forms to instantly receive new leads submitted via Elementor Forms in your Privyr account.
To connect to Elementor, follow the same steps as Connecting to WordPress. This will automatically connect to Elementor as long as it is already installed and activated on your WordPress website.
Once connected, you’ll see Elementor displayed with a green connected status.

Connecting to Gravity Forms
You can connect Privyr to Gravity Forms to instantly receive new leads submitted via Gravity Forms in your Privyr account.
To connect to Gravity Forms, follow the same steps as Connecting to WordPress. This will automatically connect to Gravity Forms as long as it is already installed and activated on your WordPress website.
Once connected, you’ll see Gravity Forms displayed with a green connected status.

Connecting to Ninja Forms
You can connect Privyr to Ninja Forms to instantly receive new leads submitted via Ninja Forms in your Privyr account.
To connect to Ninja Forms, follow the same steps as Connecting to WordPress. This will automatically connect to Ninja Forms as long as it is already installed and activated on your WordPress website.
Once connected, you’ll see Ninja Forms displayed with a green connected status.

Connecting to Divi Forms
You can connect Privyr to Divi Forms to instantly receive new leads submitted via Divi Forms in your Privyr account.
To connect to Divi, follow the same steps as Connecting to WordPress. This will automatically connect to Divi as long as it is already installed and activated on your WordPress website.
Once connected, you’ll see Divi displayed with a green connected status.

Connecting to Houzez
You can connect Privyr to Houzez to instantly receive new leads submitted via Houzez in your Privyr account.
To connect to Houzez, follow the same steps as Connecting to WordPress. This will automatically connect to Houzez as long as it is already installed and activated on your WordPress website.
Once connected, you’ll see Houzez displayed with a green connected status.

Connecting to Forminator
You can connect Privyr to Forminator to instantly receive new leads submitted via Forminator in your Privyr account.
To connect to Forminator, follow the same steps as Connecting to WordPress. This will automatically connect to Forminator as long as it is already installed and activated on your WordPress website.
Once connected, you’ll see Forminator displayed with a green connected status.

New Lead Alerts

Once you connect your website to your Privyr account, any new leads submitted via your website’s contact forms will send you a new lead alert via the Privyr app and email. You can configure these alerts via your Account Notification Settings.
Tap the alert to view the lead with all the captured information displayed on their notes field. You can immediately contact them or send an auto-personalized Quick Response.
You can also enable additional alerts if you haven’t acted on a new lead within 15 minutes and 60 minutes, in case you missed the first notification. You can enable these extra alerts via your Account Notification Settings.
All new leads from your website will be displayed with an UNCONTACTED label in their client details and the client list until you act on them. They’ll also appear in your Uncontacted Leads group.
Depending on your Uncontacted Leads Settings, the UNCONTACTED label may be automatically removed when you view the lead, click their contact buttons, send them content, and/or set a follow up date. You can also manually mark or unmark a lead as UNCONTACTED via the options menu when viewing the lead.
WhatsApp Auto-Responder
You can set up a WhatsApp Auto-Responder to instantly message new leads on WhatsApp. Any new lead you receive via your integrations will be immediately and automatically messaged from your own WhatsApp number, even when you’re busy or offline.
All messages are sent from your existing WhatsApp Business number, so you can view and continue all conversations directly in the WhatsApp Business app on your phone or laptop.
Privyr’s Auto-Responder works through WhatsApp’s official APIs (Privyr is a verified Meta Business Partner), keeping your WhatsApp account and data safe while complying with WhatsApp’s Terms and Conditions.
For more information on setting this up, view our full guide on WhatsApp Auto-Responder.
Distribute Website Leads to other Recipients
You can automatically share leads from your website with other recipients via email, even if they don’t have a Privyr account. This is useful if you’d like to distribute leads to your clients or colleagues, and can be configured to forward all leads to all recipients, or distribute leads equally in a Round Robin fashion.
Recipients will receive new lead details instantly via email and/or the Privyr app, with attribution ‘This lead was sent to you by @name at @company’ (where @name and @company are replaced with the Name and Company from your User Profile, respectively).
Find out more about Automatic Lead Distribution.